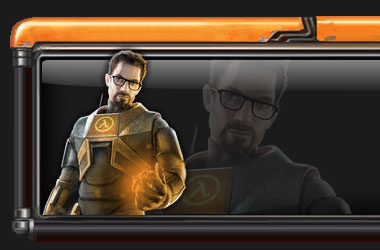
Интересный скрипт работает на css . При наведении на ссылку появляется картинка .. Очень удобно делать к примеру в блок друзья при наведении на ссылку будет видно скрин сайта но он необновляется т.е. только та картинка которую сделали вы ...
Чтобы его установить в css прописываем :
Code
<style type="text/css">
.thumbnail{
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.thumbnail span{ /*CSS for enlarged image*/
position: absolute;
background-color: lightyellow;
padding: 5px;
left: -1000px;
border: 1px dashed gray;
visibility: hidden;
color: black;
text-decoration: none;
}
.thumbnail span img{ /*CSS for enlarged image*/
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{ /*CSS for enlarged image on hover*/
visibility: visible;
top: 0;
left: 60px; /*position where enlarged image should offset horizontally */
}
</style>
Ссылка должна быть такая :
Code
<a class="thumbnail" href="http://1ucoz.3dn.ru/">ваш текст<span><img src="ссылка на рисунок" />
ваш текст </span></a>
Также можно сделать чтобы при наведении на картинку появлялас еще картинка например увеличенная очень красиво получается
Code
<a class="thumbnail" href="http://1ucoz.3dn.ru/"><img src="ссылка на рисунок" width="100px" height="66px" border="0" /><span><img src="ссылка на рисунок" />
Ваш текст</span></a>